Elements
Sie finden die Elements Benutzeroberfläche in Ihrem
JTL-Shop Backend unter:
Installierte Plugins > admorris PRO > Layout & Design > Elements
Was ist Elements ?
Mit Hilfe von Elements können Sie den Inhalt (DOM)
Ihres Shops auf vielfältige Weise modifizieren. Das Tool arbeitet mit jQuery-Modifiern um Inhalte einzufügen, zu entfernen, zu ergänzen oder zu
verschieben und kann mit einer Vielzahl von Filteroptionen gesteuert werden.
So können nahezu alle speziellen Anforderungen abgedeckt werden.
Vorteile
Elements wird auf PHP-Ebene ausgeführt und hat somit
minimale Auswirkung auf die Seiten-Performance. Alle erstellten Elements sind updatesicher, solange es keine Änderungen im Template, insbesondere der gewählten Selectors gibt. Weiters bietet Elements eine benutzerfreundliche Oberfläche, die es
selbst unerfahrenen Nutzern ermöglicht, komplexe Anpassungen mit wenigen Klicks vorzunehmen.
Kategorien
Elements können (und sollten!) in Kategorien gruppiert werden um leichter den Überblick zu bewahren. Wir empfehlen eine Einteilung nach Seitentypen wie z.B. Productdetails, Main Page oder Footer . Geben Sie in das Feld „Kategoriename“ den
gewünschten Namen ein und klicken Sie auf „Kategorie hinzufügen“ - eine farbig hinterlegte Box mit dem gewählten Namen wird der Übersicht hinzugefügt.
Kategorienamen können nachträglich über die „Bearbeiten“-Schaltfläche
neben den Kategorienamen geändert werden.
Kategorien können auf- und zugeklappt werden um die Übersicht bei einer Vielzahl von Elements und Kategorien zu verbessern. Klicken Sie dafür das „Caret-Symbol“ (Pfeil) am rechten Ende der Kategorie.
Neue Elements können direkt in einer Kategorie erstellt werden. Klicken
Sie dafür einfach auf das „Plus-Symbol“ der
gewünschten Kategorie. Elements können nachträglich einer anderen
Kategorie zugewiesen werden.
Elements erstellen, kopieren und löschen
Element erstellen
Um ein neues Element zu erstellen, klicken sie das
„Plus-Symbol“ am rechten Ende einer beliebigen Kategorie. Das neue Element
erscheint am unteren Ende der Kategorie in einer grau hinterlegten Box.

Beachten Sie: Priorität und Reihenfolge
Element kopieren
Sie können ein bestehendes Element über die
„Kopieren-Schaltfläche" am rechten Ende des Elements kopieren. Beachten Sie, dass sämtliche Einstellungen übernommen werden (auch der gesetzte Status).
Wurde keine bestimmte Priorität für das Original-Element
festgelegt, erscheint das kopierte Element am unteren Ende der Kategorie.
Element löschen
Um ein Element zu entfernen, klicken sie das helle „Eimer-Symbol“
am rechten Ende des Elements. Achten Sie darauf, dass Sie nicht versehentlich die Kategorie löschen ( dunkles "Eimer-Symbol")!
Alternativ können Elements in den
Element-Einstellungen über die Schaltfläche „Element löschen“ am unteren Ende
des Fensters entfernt werden.
Elements bearbeiten
Klicken Sie am rechten Ende eines Elements auf das
„Zahnrad-Symbol“ um die Einstellungen aufzurufen.
Grundeinstellungen
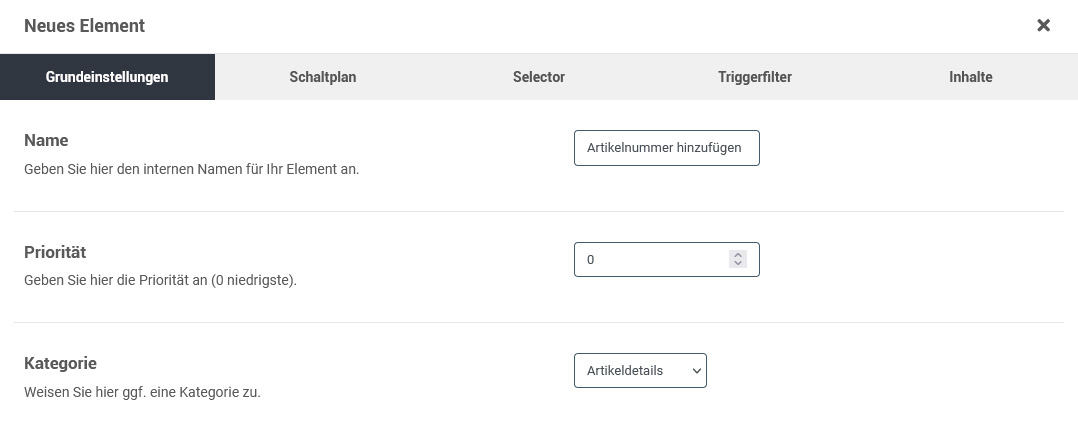
Name
Geben Sie in das Feld „Name“ den gewünschten Namen für Ihr
Element ein. Versuchen Sie eine pointierte Benennung zu finden um das Element
später leichter identifizieren zu können (z.B.: „Artikelnummer hinzufügen“).
Priorität und Reihenfolge
Die Auflistung Ihrer Elements in der Übersicht spiegelt auch die Reihenfolge der Ausführung wider.
Elements mit höherer Priorität (>0) werden automatisch nach oben
verschoben und folglich früher ausgeführt. Das ist dann zu beachten, wenn ein
Selector mehrfach modifiziert wird oder Elements in Abhängigkeit zueinander stehen.
Die Priorität eines Elements kann auch einen negativen Wert aufweisen und resultiert darin, dass es nach unten verschoben und erst nach der Standardpriorität 0 ausgeführt wird.
Die Priorität eines Elements kann auch einen negativen Wert aufweisen und resultiert darin, dass es nach unten verschoben und erst nach der Standardpriorität 0 ausgeführt wird.
Kategorie
Über das Dropdown-Menü können Sie Ihr Element einer
Kategorie zuweisen. Neue Kategorien können in der Übersicht
erstellt werden. Siehe: Kategorien
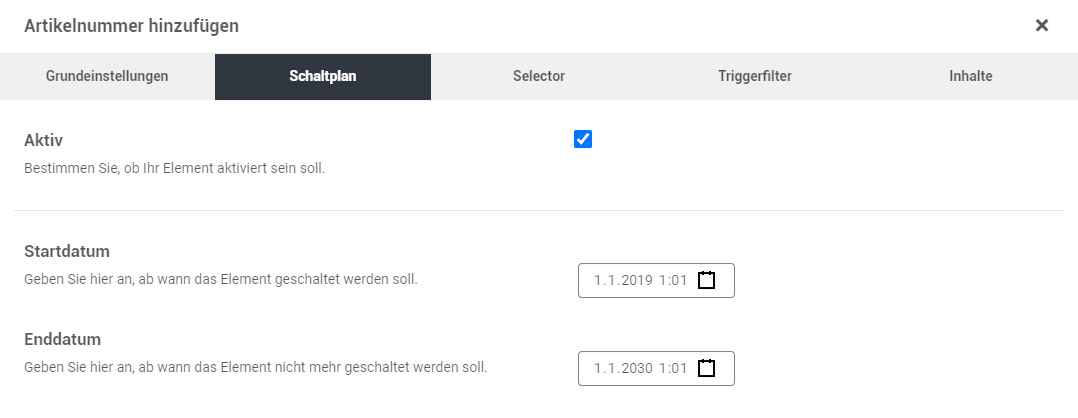
Schaltplan
Hier steuern Sie das Aktivitätsverhalten des Elements .
Aktiv
Hier aktivieren oder deaktivieren Sie Ihr Element.
Beachten Sie, dass das Element nicht sofort nach Setzung des Hackens aktiviert
wird, sondern erst nachdem die Änderungen gespeichert wurden.
Startdatum
Mit dem Startdatum können Sie das Element auf die Minute
genau zu einem beliebigen Zeitpunkt automatisch aktivieren.
Enddatum
Mit dem Enddatum können Sie das Element auf die Minute genau
zu einem beliebigen Zeitpunkt automatisch deaktivieren.
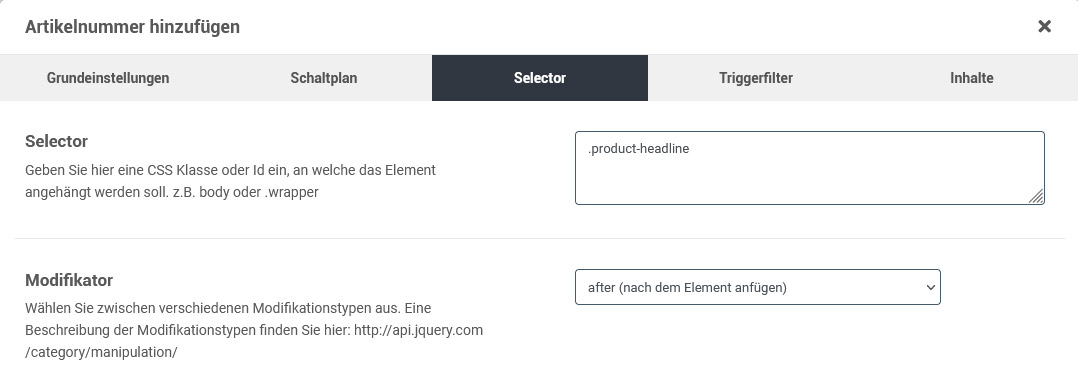
Selector
Selector
Geben Sie im Feld „Selector“ den Selector an, den Sie
modifizieren möchten. Der Selector kann einfach bzw. allgemein (z.b: h1 )
oder auch komplex bzw. spezifisch sein (zb: [data-page="1"]
#product-offer .productdetails-gallery > * > li:first-child img ). Sie
können auch mehrere Selectors angeben, indem Sie diese einfach durch ein Komma trennen.

Achtung: Es können max. 255 Zeichen im Feld „Selector“ gesetzt werden!
Modifikator
Mit dem Modifikator bestimmen Sie, wie der gewählte Selector modifiziert wird.
Hierfür stehen sämtliche jQuery Modifikatoren zur Verfügung.
Mehr dazu unter: http://api.jquery.com/category/manipulation/

Beachten Sie bei folgenden Modifikatoren:
addClass, removeClass, replaceClass
Der Name der zu ergänzenden, zu entfernenden oder zu ersetzenden Klasse muss im Reiter „Inhalte“ gesetzt werden. Achten sie darauf nur den Namen ohne Punkt einzufügen
addClass, removeClass, replaceClass
Der Name der zu ergänzenden, zu entfernenden oder zu ersetzenden Klasse muss im Reiter „Inhalte“ gesetzt werden. Achten sie darauf nur den Namen ohne Punkt einzufügen
(Also nicht .myClass, sondern myClass) ! Es
können mehrere Klassen eingetragen werden - trennen Sie diese einfach durch ein Leerzeichen .
addAttr
Geben Sie den Namen und den gewünschten Wert des Attributs
im Reiter „Inhalte“ an.
Achten Sie darauf entgegen der üblichen HTML-Syntax keine Anführungszeichen zu verwenden (Also nicht width=“200“ , sondern width=200).
removeAttr
Geben Sie den Namen des zu entfernenden Attributs im Reiter
„Inhalte“ an.
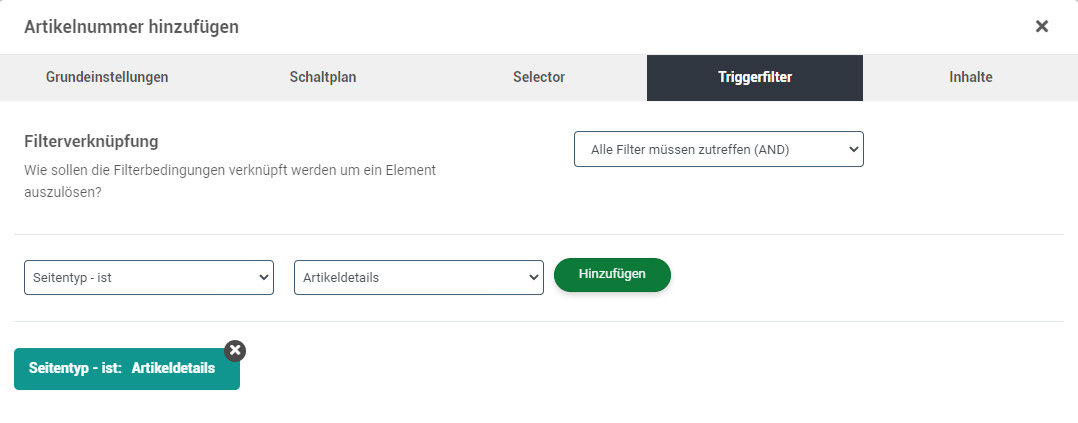
Triggerfilter
Via Triggerfilter
ist es möglich ein Element nur unter bestimmten Voraussetzungen
auszulösen. So lassen sich
Modifikationen beispielsweise auf bestimmte Artikel, Kategorien oder sogar Nutzer eingrenzen.
Es können beliebig viele Triggerfilter hinterlegt werden.
Filterverknüpfung
Über das Dropdown-Menü „Filterverknüpfung“ bestimmen Sie ob
alle gesetzten Filter zutreffen müssen (AND) oder nur einer (OR). Beachten Sie, dass es sich dabei um logische Operatoren handelt: Bei AND müssen alle Filter zutreffen. Bei OR reicht es, wenn einer der gesetzten Filter zutrifft.

Tipp: Möchten Sie komplexere
Bedingungskombinationen definieren, z.B.: ((X and Y) or Z), können sie diese
mittels Smarty-Syntax im Reiter „Inhalte“ hinterlegen. Mehr dazu finden sie hier .
Triggerfilter erstellen
In dem darunter liegenden Dropdown können Sie Ihre
Filterbedingung auswählen. Je nachdem, welche Bedingung gewählt wurde, stehen Ihnen daneben entweder ein Freitextfeld (z.B.: Kategoriename ist: IhrKategoriename )
oder ein Dropdown-Menü mit vordefinierter Auswahl (z.B.: Gerätetyp ist: Mobil/Desktop )
zur Verfügung. Wenn Sie Ihre Bedingung und den dazugehörigen Bedingungswert
gewählt haben, klicken sie auf „Hinzufügen“ um den Triggerfilter zu speichern.
Triggerfilter entfernen
Mit der „X-Schaltfläche“ am rechten oberen Rand eines
Triggerfilters können sie den Triggerfilter entfernen.
Inhalte
Im Editorfenster des Reiters „Inhalte“ können Sie Ihre
gewünschten Inhalte einfügen, der Anhand Ihres gewählten Selectors und Modifiers
platziert wird. Neben HTML können Sie auch Smarty-Syntax ( https://smarty-php.github.io/smarty/4.x/designers/language-basic-syntax/ ),
sowie Shop-Variablen , die Sie über das Plugin JTL-Debug ermitteln können,
verwenden. Auch das Einbinden von Java-Script mittels Script-Tag ist
möglich.

Hinweis: Beachten Sie die veränderte Nutzung von „Inhalte“ bei bestimmten Modifikatoren.
Siehe: „Modifikator“

Achtung: Bitte beachten Sie, dass für die Nutzung von JTL-Debug eine für admorris Pro
optimierte Version benötigt wird. Bitte kontaktieren Sie dazu unseren Support "support@admorris.com"
Achtung: Das Debugger Plugin sollte stehts, in der Pluginverwaltung Ihres JTL-Shops, deaktiviert werden sobald es nicht mehr benötigt wird!
Element Status
Grau : Das Element ist inaktiv
Orange : Das Element ist aktiv, jedoch ist das
Startdatum noch nicht erreicht.
Rot : Das Element ist aktiv, jedoch wurde das Enddatum bereits
überschritten.
Debug-Modus
Mit dem Schalter rechts oben in der Elements -Übersicht
können sie den Debug-Modus von Elements aktivieren. Dadurch werden alle Elements deaktiviert.
Sollten Sie Probleme mit Ihrem Shop haben, können Sie so die
Problemursache eingrenzen. Vergessen Sie nicht, diese Funktion wieder zu deaktivieren.
Beispiele
Szenario
Auf der Artikeldetailseite soll die Artikelnummer unter dem
Artikelnamen angezeigt werden.
Erstellung des Elements
Klicken Sie das „Plus-Symbol“ am rechten Ende einer beliebigen Kategorie um ein
neues Element zu erstellen.
Falls es noch keine passende Kategorie (in unserem Beispiel: 'Artikeldetails') gibt, empfehlen wir Ihnen eine solche anzulegen.
Klicken Sie auf das „Zahnrad-Symbol“ am rechten Ende des Elements um das neue Element zu bearbeiten.
Grundeinstellungen definieren
Vergeben sie einen treffenden Namen und passen Sie gegebenenfalls die
Priorität an.

Setzen des Schaltplans
Aktivieren Sie das Element mit der Checkbox neben „Aktiv“. Das Element wird
erst aktiv, sobald Sie die Änderungen speichern. Legen Sie gegebenenfalls über
das Start- und Enddatum einen Aktivitätszeitraum fest.

Selector ermitteln und Modifikator wählen
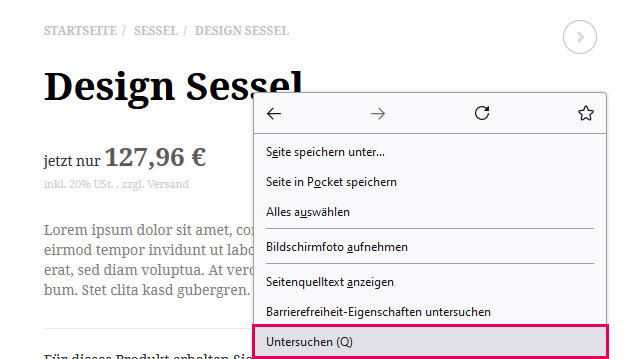
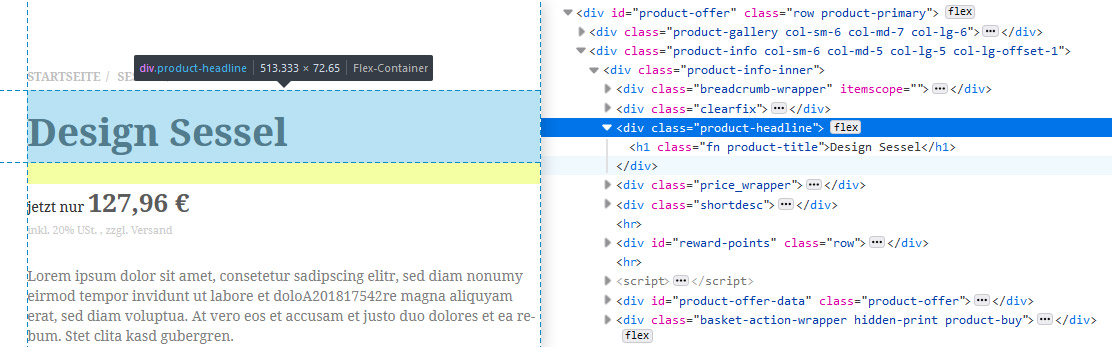
Wechseln Sie in das Frontend Ihres Shops und öffnen eine der Seiten, die Sie mit dem Element bearbeiten möchten. Im Beispiel wäre das die Artikeldetails. Untersuchen Sie mit den Entwickler-Tools Ihres Webbrowsers diese Seite. Es bietet sich an, diese Untersuchung so nahe wie möglich am zu ändernden Ort der Seite zu setzen. In
unserem Beispiel untersuchen wir den Artikelnamen, da wir unter diesem die
Artikelnummer einfügen möchten.


Wir wissen nun, dass der Artikelname im Selector .product-headline liegt. Wechseln Sie wieder in die Elements-Übersicht.
Da die Artikelnummer nach dem Artikelnamen platziert werden soll, fügen Sie im Reiter „Selector“ in das Feld Selector .product-headline (mit Punkt!) ein und wählen als Modifikator after (nach dem Element anfügen) .

Wir wissen nun, dass der Artikelname im Selector .product-headline liegt. Wechseln Sie wieder in die Elements-Übersicht.
Da die Artikelnummer nach dem Artikelnamen platziert werden soll, fügen Sie im Reiter „Selector“ in das Feld Selector .product-headline (mit Punkt!) ein und wählen als Modifikator after (nach dem Element anfügen) .
Triggerfilter wählen
Um sicher zu stellen, dass das Element nur auf
Artikeldetailseiten geladen wir, wählen Sie im Reiter „Triggerfilter“ den
Filter Seitentyp ist und im Dropdown daneben den Seitentyp Artikeldetails .
Klicken Sie auf „Hinzufügen“.
Nachdem nur ein Triggerfilter vorhanden ist, kann „Filterverknüpfung“ auf AND
oder OR belassen werden.

Variablen ermitteln und Inhalte erstellen
Stellen Sie sicher, dass das Plugin JTL-Debug von admorris Pro installiert und aktiviert ist. Loggen Sie sich in Ihr Shop-Backend ein und öffnen anschließend in einem neuen Tab Ihren Shop. Navigieren Sie auf eine
beliebige Seite und drücken Sie „Strg + Enter“ um JTL-Debug aufzurufen („Esc“
zum beenden).

Achtung: Stellen Sie sicher, dass der admorris Pro-optimierte JTL-Debug installiert
wurden.
Achtung: Das Debugger Plugin sollte stehts, in der Pluginverwaltung Ihres JTL-Shops, deaktiviert werden sobald es nicht mehr benötigt wird!
Nutzen Sie die Suche um schnell die gewünschte Variable zu finden.
Wir wissen nun den Namen der Variable um die Artikelnummer
aufzurufen:
{$Artikel->cArtNr}
Fügen Sie die Variable unter Beachtung der Smarty-Syntax in das Editor Fenster unter Inhalte ein.
Klicken Sie auf „Speichern“ am unteren Ende des Fensters.
Laden Sie die Artikeldetailseite neu.
Die dem Artikel entsprechende Artikelnummer wird nun an der gewünschten
Position angezeigt.

Tipp: Ergänzen Sie HTML und CSS-Selectors für leichteres Styling über User-Styles.
Vergessen Sie nicht JTL-Debug zu deaktivieren (nicht deinstallieren), da sich die Nutzung des Plugins negativ auf den Pagespeed auswirken kann.
Related Articles
Zoom Funktion auf Artikeldetailseiten deaktivieren
Ab der Version 2.3.2 finden Sie im Plugin unter dem Menüpunkt 'Produktdetailseite' die Einstellung 'EasyZoom' um die Zoom Funktion zu aktivieren/deaktivieren. Für ältere Versionen stehen Ihnen folgende Möglichkeiten zur Verfügung: Wenn Sie ein Child ...Adventskalender
Steigern sie die Freude und Kaufbereitschaft in ihrem Online Shop mit dem Sales Booster „Adventskalender“. Besonders zur Weihnachtszeit ein schönes Verkaufsinstrument. Sie können Ihren Kunden jeden Tag eine Überraschung bereiten. Ob ein ...Icon-System
Das admorris Pro Template verwendet ein flexibles Icon-System. Sie können auswählen welche Icons verwendet werden sollen und wie groß diese dargestellt werden sollen. Dabei können Sie aus über 1600 mitgelieferten Icons auswählen oder Ihre eigenen ...Versionsübersicht, Systemvoraussetzungen & Kompatibilität
Systemvoraussetzungen: Bis JTL-Shop 5.6.1 PHP 8.2 - 8.4 Bis JTL Shop 5.0.3 ist der ionCube Loader notwendig ZipArchive Apache Server (für NGINX müssen Sie selber alle notwendigen .htaccess Einstellungen übernehmen) SSL Zertifikat (gilt für ...Admorris Pro 3 Update Guide
Die neue admorris Pro Version 3.0 bedeutet einen großen technischen Fortschritt und bringt gleichzeitig viele neue Features. Technisch gibt es allen voran folgende Änderungen: Umstellung von LESS auf SASS Code Splitting von LESS und JS Neuer Checkout ...